VLC Web Plugin实现HTML5流媒体播放
因为之前在首届数字中国建设峰会中使用过VLC Web Plugin对RTSP的视频直播进行支持,今天突然前同事因为某个项目询问如何支持,特写在此处,供大家参考。本文只覆盖“通过VLC Web Plugin的使用,对接现有的RTSP服务进行实时流播放”这一主题,其余内容,感兴趣的童鞋请自行谷歌。
RTSP(Real Time Streaming Protocol)是一种实时流协议,广泛用于各类视频监控、流媒体服务上。HTML5的Video标签本身是渐进式的,Apple开发并推广的HLP(HTTP Live Streaming)虽然得到了主流浏览器厂商的支持,但实际应用场合中RTSP还是居多。在HTML5发展初期,还有一种实时流技术RTMP(Real-Time Messaging Protocol),其是Adobe/Macromedia为FMS(Flash Media Server)开发的一款实时流协议,闪界的朋友们应该不会陌生,可以通过在HTML5中内嵌Flash来实现实时流的播放。
VLC又称VLC Media Player,是一个自由、开源、便捷、跨平台的媒体播放器,由非营利性组织VideoLAN开发并维护,所支持的格式非常全面,也是我在macOS上的默认播放器。VideoLAN旗下的VLC Web Plugin用于在浏览器中实现对所有VLC支持格式的多媒体内容的内嵌式播放。
首先,我们需要下载安装VLC Web Plugin,由于其在VideoLAN官方的下载选项比较隐蔽,下方直接贴出文件地址。
macOS(VLC 3.x版本目前暂未提供macOS版本的Web Plugin,因此下方链接为书写此文时2.x的最高版本2.2.8)
https://get.videolan.org/vlc/2.2.8/macosx/VLC-webplugin-2.2.8.dmg
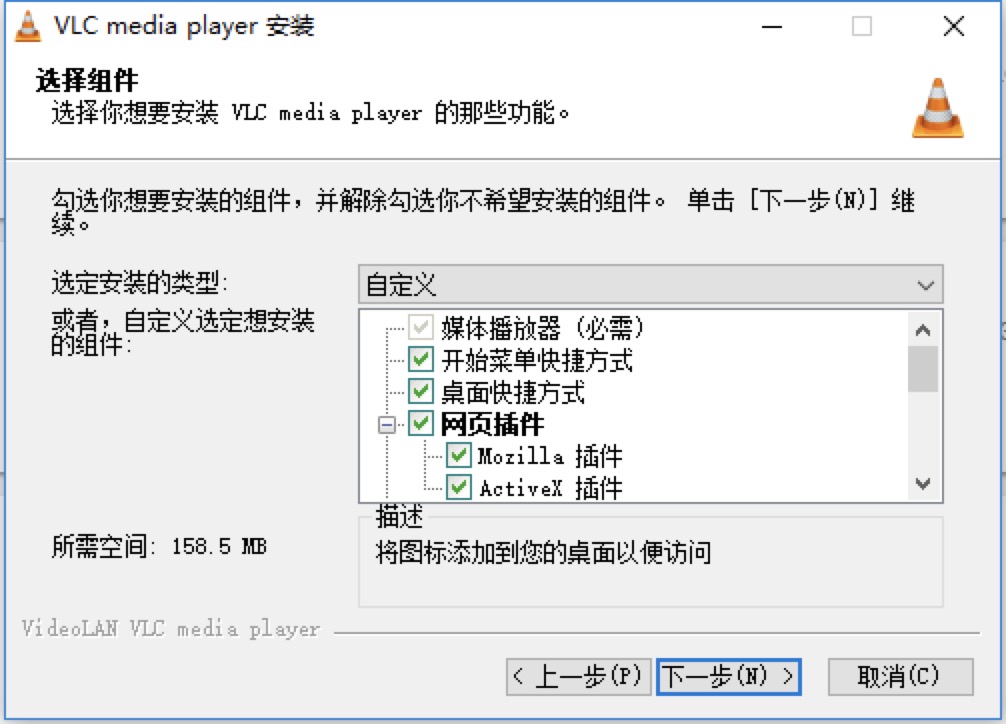
win32/win64(未找到单独的VLC Web Plugin安装程序,在安装VLC时有插件安装选项,参见附图,附图来源:孟少华)
https://get.videolan.org/vlc/last/win32/vlc-3.0.3-win32.exe
https://get.videolan.org/vlc/last/win64/vlc-3.0.3-win64.exe
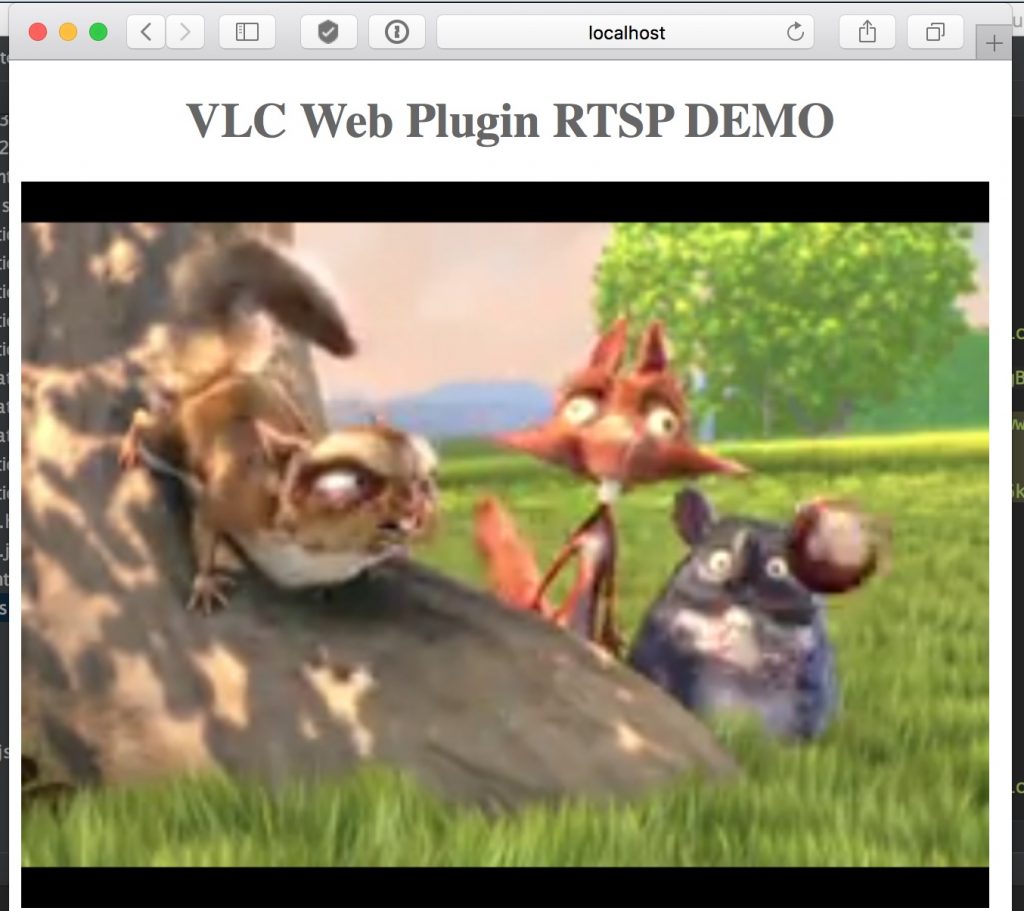
安装完毕便可以编写HTML5页面来测试,如下是RTSP测试。
VLC Web Plugin RTSP DEMO
实测效果:
如下是RTMP测试。
VLC Web Plugin RTMP DEMO
实测效果如下:
实际使用时只需将上述示例中的实时流链接地址更换为实际地址即可,注意:为了兼容性,有两处src声明。
macOS下Safari测试通过,windows下(使用32位插件)IE、Firefox测试通过,其余环境可能存在兼容问题。
最后附上VLC Web Plugin的官方Wiki说明,其中有很多控制选项可供各类场合使用。
https://wiki.videolan.org/Documentation:WebPlugin/
Cheer~
Filed under: 未分类 - @ 2018年7月19日 下午3:02